What You Need to Know About Google’s New Core Web Vitals

On May 5, 2020 – a day after Google rolled out the May 2020 Core Algorithm Update, Google introduced a new initiative aimed at providing guidance to help website owners deliver a great user experience, called Web Vitals. While Web Vitals is made up of many site-quality signals, Google specified that 3 metrics will apply to all web pages and should be focused on by all website owners: Core Web Vitals. Google does note that the metrics that make up the Core Web Vitals will evolve over time, but the current Core should be the focus for 2020 and until Google informs us there there will be a change occurring.
What Are the Current Core Vitals?
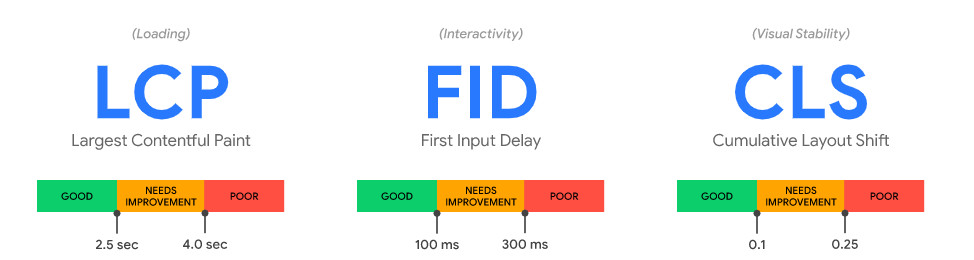
The metrics that make up the three Core Vitals for 2020 are directly related to the three aspects of a user’s experience on a webpage – loading, interactivity, and the visual stability of a page. The name of these three metrics are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Each of these metrics will be scored based on a range of thresholds; with each metric being able to score good, needs improvement, and poor. The grades not only serve the purpose of allowing website owners to understand how their site performs against the set benchmarks, but also how much “wiggle room” they have to either progress or regress.

Understanding Largest Contentful Paint
If you have been working to optimize your website at any point in the last few years, then you may be familiar with First Contentful Paint, a metric typically used when auditing pagespeed. If not, it’s a metric on how long it takes for the first piece of the DOM (images, text, etc.) to be rendered in a browser. The First Contentful Paint metric is closely related to one of our new Core Web Vitals – Largest Contentful Paint (LCP). The Largest Contentful Paint metric will score a website based on how long it takes for the largest piece of content – whether it’s text blocks, a video, or an image – to appear on the screen. This metric is best for providing feedback for when the user thinks a page is loaded – basically they know what the page is about, even if we have some “lazy loading” going on.
For this metric, website owners should be aiming for a good score on all of their web pages by having their LCP take no more than 2.5 seconds from when the web page is accessed. Having a LCP that takes more than 4.0 seconds will give that particular page a bad score and could impact its visibility in Google. Anything between 2.5 and 4.0 will be graded as needs improvement.
Understanding First Input Delay
Ever click on a menu item on a website and it seems like it takes forever to get to the desired page? Or maybe you’ve typed something into a textbox and nothing appears for a few moments, but then suddenly everything you typed is in the textbox. Both of these scenarios are good examples of a bad user experience, and Google wants website owners to address these instances. That’s why Google introduced First Input Delay (FID) as part of their Core Web Vitals to score a web page’s interactivity – aka how long a user takes to get a response. Much like FCP – websites will be graded on timing thresholds.
In order to have a good score for FID, your web page will need to be able to respond to user’s interaction in no more than 100ms – quicker than the average blink of an eye. Web pages that take longer than 300ms to respond to interactions will be graded as poor, with everything between 100ms and 300ms to be marked as needs improvement.
Understanding Cumulative Layout Shift
A brand new metric that Google introduced to analyze and measure user experience – Cumulative Layout Shift (CLS) – is aimed at measuring a web page’s visual stability. While this term is new, the experience that it measures certainly is not. Have you ever been reading an article on a web page and all of a sudden something unexpectedly loads – perhaps an image, video, or an ad, and now you have to scroll down to find what you were just reading? That’s an example of a layout shift and Google, along with most people, consider this a bad user experience.
Much like LCP and FID, CLS is measured by good, needs improvement, and poor thresholds. Unlike LCP and FID, it isn’t measured in time. The process of measuring CLS is a bit more complicated as it’s based on a calculation that looks at how unstable elements impact the view port (impact fraction) as the page loads and multiples that by how far the unstable element has moved (distance fraction).
Google provides this calculation as layout shift score = impact fraction * distance fraction.
Thinking back to our reading an article example, say you have a paragraph that takes up the top 25 percent of your device’s screen, but when that unexpected image loads your paragraph is moved down your screen so that the last sentence now cuts across the middle of your screen. This paragraph went from the top 25 percent to the top 50 percent, making the impact fraction of this issue 50 percent. Since the paragraph went from the top 25 percent to the top 50% of your screen, we now know that the distance fraction in this scenario is 25 percent. So using Google’s calculation we have something that looks like this:
Layout Shift Score = 0.50 * 0.25
In this example our CLS = 0.125, putting us out of the good threshold, and into the needs Improvement threshold that runs between a CLS of 0.1 and 0.25. Google is going to look at all aspects of the page, so if this happens multiple times as you’re reading the article, that 0.125 CLS will quickly surpass the 0.25 threshold into a poor grading.
Why These Metrics Are Important
While all website owners, developers, and SEO-ers love learning about new metrics, the Core Web Vitals come with a bit more urgency than the typical First Contentful Paint metrics of the past. This is because on May 28, 2020 Google announced that the Core Web Vitals will be incorporated into Google’s existing page experience signals as part of their ranking algorithm. Given that many websites have been responding to the impact of Covid-19, Google has decided that the addition of the Core Web Vitals to their ranking algorithm will not take place in 2020, and will provide at least 6 months of notice before the changes go live.
So what does that mean? You have at least the rest of 2020 to be proactive by analyzing and addressing any poor or needs Improvement issues for the Core Web Vitals before you need to be reactive after an algorithm update that may negatively impact your website due to poor grades.
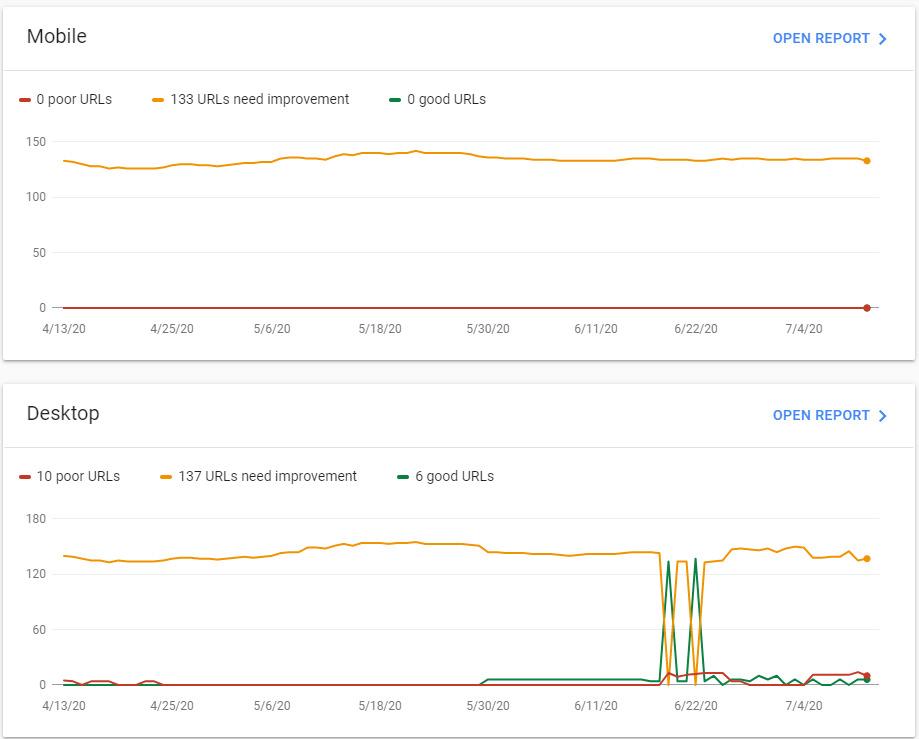
As of right now, you can jump into analyzing your website’s current performance on a per-page basis for these three Core Web Vitals within your Google Search Console account under the navigation item of Core Web Vitals:

As you get started in analyzing your current standings, there are a few very important items to note:
- Google is basing the good threshold grade for all of these metrics based on being in the 75th percentile of page loads, segmented across mobile and desktop devices
- You have scores for desktop and mobile devices
- These are per page metrics; not per domain.